Skąd pomysł na prelekcję?
Jak się kiedyś pisało strony?

Pisaliśmy:
- HTML
- CSS
- Javascript w tych miejscach, w których był potrzebny (np. Klik na przycisk)
- PHP do logiki serwerowej
A z tego wychodziło:

Potem nastała era frameworków...
...I wszystko stało się Javascriptem.
React

Vue

Angular

Korzyści
- Komponentyzacja kodu, mniejsza duplikacja
- Testy, większa stabilność
- State management w końcu stał się łatwiejszy
Front-end w końcu przestał być popychadłem i wdarł się szturmem do strefy enterpise! 🍾
Okej, ale ludzie nadal potrzebują prostych stron...
Nadal potrzebujemy stron opartych na treści!
- Portfolio
- E-Commerce
- Blog
- One Page
Czy na prawdę potrzebujemy do tego:
- Virtual DOM,
- Synthetic Events,
- State Management'u,
- Aż tyle JavaScript'u?
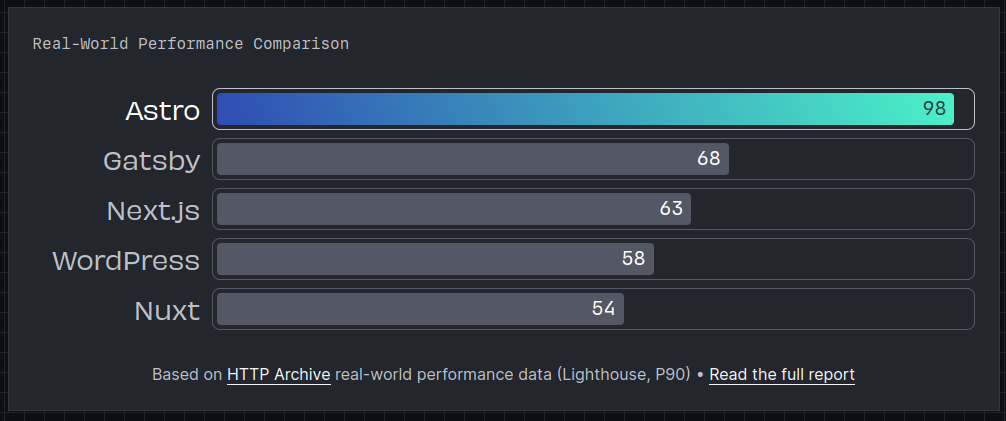
I tu wchodzi Astro cały na biało!
Trzeba przyznać, że wygląda imponująco. Jest to średnia wyników obejmująca zestaw testów:
- Lighthouse (Chrome Devtools)
- First Input Delay
- Cumulative Layout Shift
- Largest Contentful Paint
informacja
O tym jak to się dzieje porozmawiamy w poźniejszej części prezentacji. 👉🏻