Wymyślanie koła na nowo...
...Czyli Link Component
wskazówka
Zaczniemy trochę od końca, czyli od konkurencji w postaci React'a.
Link to klasyka jesli chodzi o Webowy UI.
Spróbujemy napisać taki komponent z użyciem framework'a React.js, który spełnia nastepujące wymagania:
- Przyjmuje parametry:
primary: boolean | 'secondary',text: string,url: string - jeśli ustawimy
primary: true, nasz Link powinien się wyświetlić jako 💙 niebieski przycisk, w przeciwnym wypadku jako 🖤 szary przycisk - property
textwyrenderuje nam podpis linku - property
urlbędzie odpowiadać za adres do którego przeniesiemy się po kliknięciu.
Stawiamy projekt React
Aby zaimplementować komponent Linku potrzebujemy projektu w którym React obecny jest jako dependencja.
Z dostępnych opcji zdecydowałem się na Vite ze względu na szybkie buildy.
Jako managera pakietów node używam PNPM. Zaciąga paczki szybciej i oszczedza miejsce na dysku jeżeli paczki powtarzają się w projektach. Jeśli wolicie, możecie użyć NPM lub Yarn.
Generujemy strukturę projektu
pnpm create vite project-react --template react-ts
Instalujemy dependencje i odpalamy projekt
cd project-react
pnpm install
pnpm i bootstrap@5.3.3
pnpm run dev
Importujemy Bootstrap'a
Przyda się on do szybszego prototypowania bez martwienia się o CSS.
- Zastępujemy kod pliku
src/App.tsxna nastepujący:
import './App.css'
import 'bootstrap/dist/css/bootstrap.css'
const App = () => (
// Struktura szablonu z Bootstrap'a
<div className='container'>
<div className='row'>
<div className='col'>
{/* Tu będzie użyty nasz komponent */}
</div>
</div>
</div>
);
export default App
Tworzymy komponent Link
- Tworzymy plik
/src/components/Link.tsx - Implementujemy kod
interface Props {
url: string,
text: string,
primary?: boolean
}
export const Link = ({url, text, primary}: Props) => (
<a
href={url}
target="_blank"
className={`btn ${primary ? 'btn-primary' : 'btn-secondary'}`}
>{text}</a>
);
- Importujemy Link do
/src/App.tsx
import './App.css'
import 'bootstrap/dist/css/bootstrap.css'
// importujemy Link
import { Link } from './components/Link'
const App = () => (
<div className='container'>
<div className='row'>
<div className='col min-vh-100 text-center pt-5'>
{/* Używamy komponentu */}
<Link
url='https://talk4devs.j-labs.pl/'
text='Talk4Devs'
primary />
<Link
url='https://www.j-labs.pl/'
text='J-Labs' />
</div>
</div>
</div>
);
export default App
Gotowe!
Sprawdźmy teraz co siedzi pod maską
- Jest to stosunkowo prosty przykład, który moglibyśmy napisać w czystym HTML-u
- Komponentyzacja sprawia, że nam developerom jest przyjemnie pisać i ogranicza ona duplikację kodu
- Dodatkowo Typescript ogranicza ilość błędów które możemy zrobić
- Niestety w przypadku React'a wraz z naszymi szablonami HTML w postaci komponentów do przeglądarki wysyłana jest spora ilość niepotrzebnego Javascriptu...
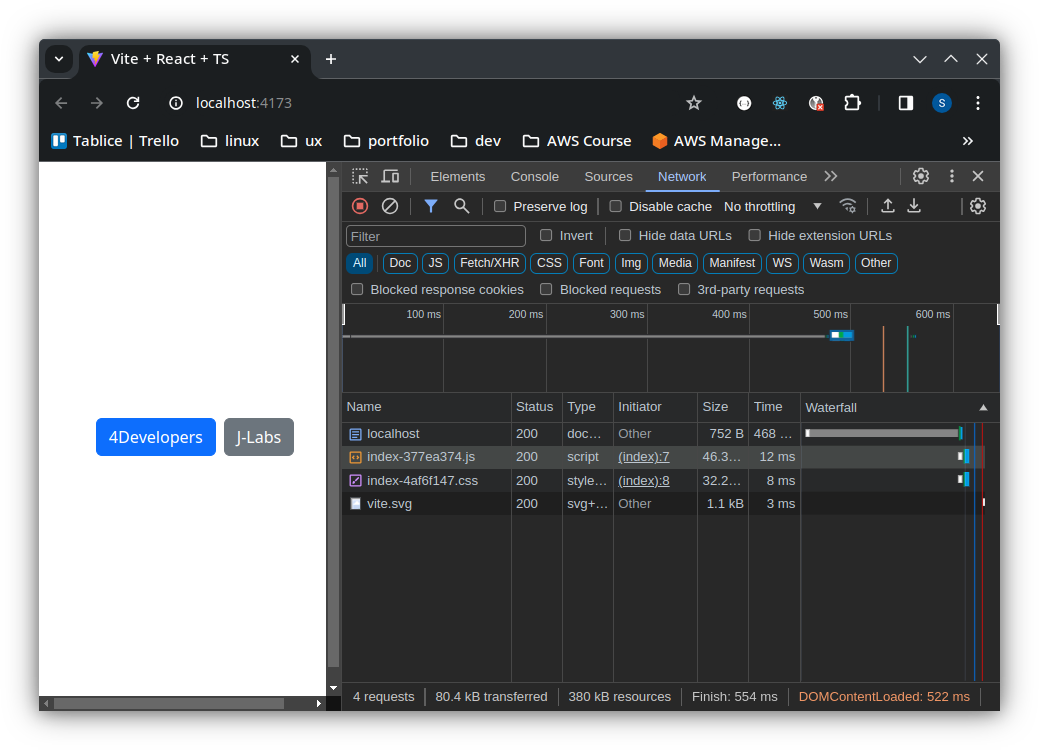
Zbudujmy paczkę produkcyjną
- W gównym katalogu wykonajmy:
pnpm build && pnpm preview
- Cały nasz build waży
80.4kB, a sam Javasciprt46.4kB.
- Może to nie robi na was wrażenia, ale kiedy aplikacja rośnie liczy się każdy kilobajt.
- Dodatkowo, jeżeli chcemy zapewnić potencjalnemu użytkownikowi świetny experience od samego początku, powinniśmy zadbać o to, aby strona ładowała się szybko w każdych warunkach (Wifi, 3G, LTE, Sieć o słabej przepustowości)
I co teraz?
Co mozemy z tym zrobić?
